Tutorial Background
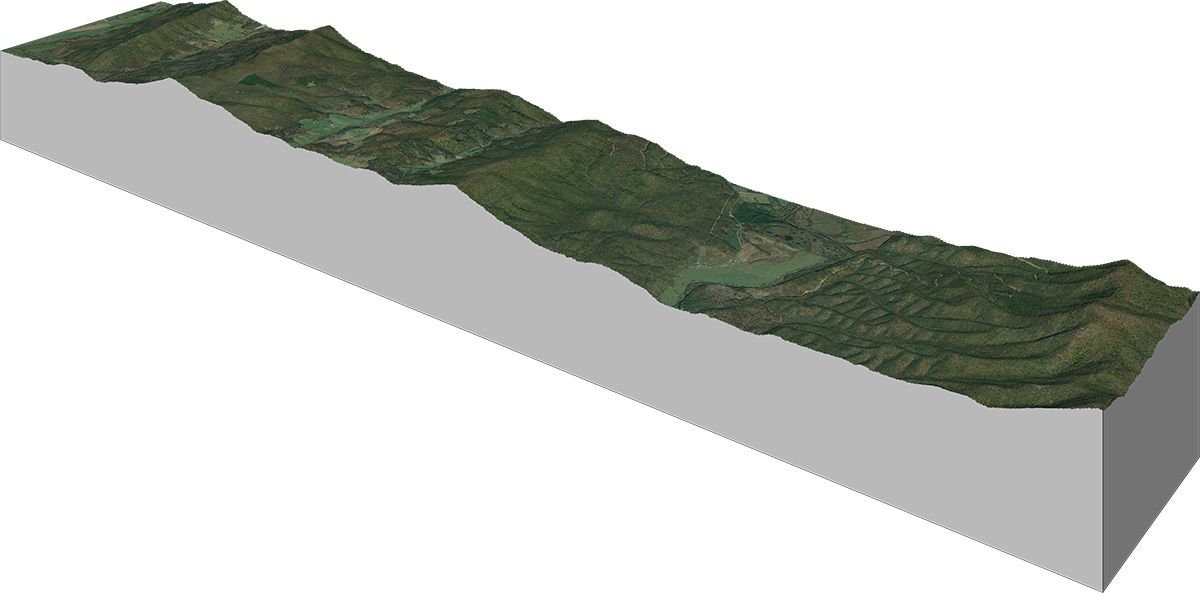
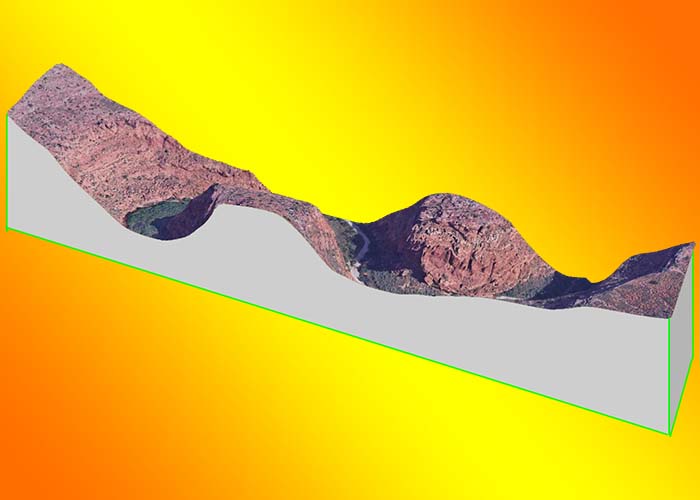
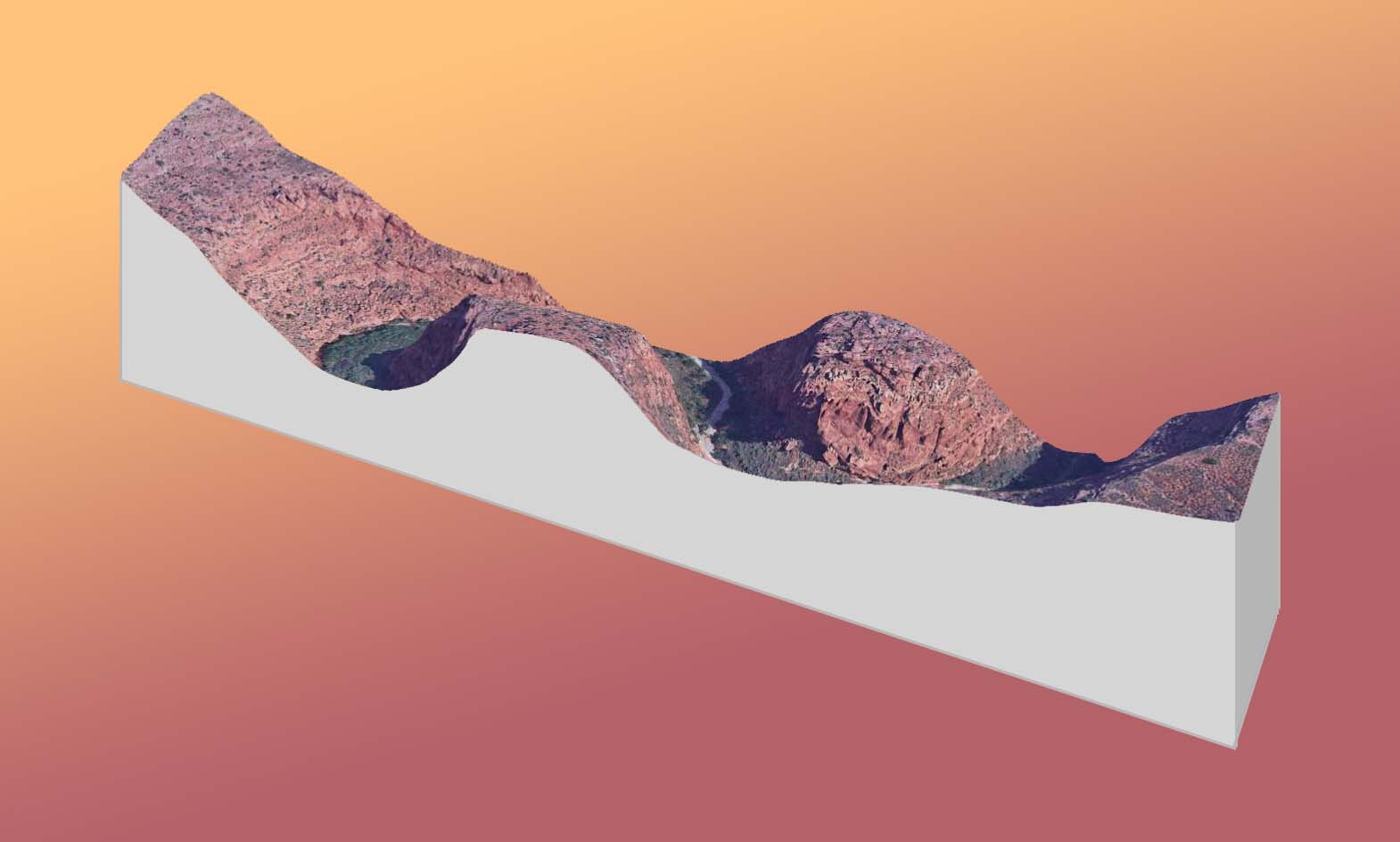
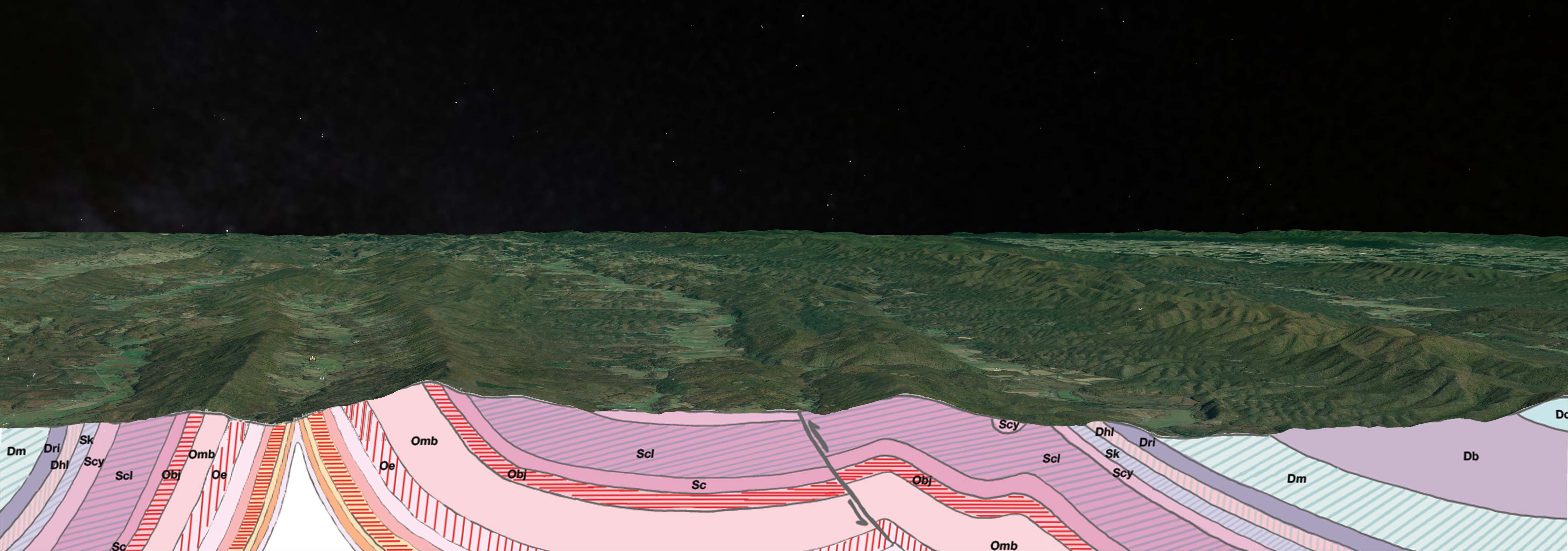
This tutorial will show you how to create a 3D terrain image. These are great for use in presentations, reports, etc. The idea for this was inspired by a web page I came across a while back. I had forgotten about it till I began doing cross sections in my structural geology lab. The process from the other person was a bit more complicated than what I am showing. In his method you had to use photoshop masking and paint brush to get it just right. My method simply hacks, if you will, the Google Earth functions to shortcut right to the finished product. What he indicated would be about 30-60 minutes to complete, my method takes just about 5-10 minutes at the very most.